Themes
Picobel comes with a few pre-made themes (for times when you don't want to style an entire audio player from scratch). To use a theme, make sure you've downloaded the correct stylesheet from the Picobel CSS library and then reference the chosen theme name as an option when you initialize Picobel in your JS.
<!-- Load the theme's stylesheet -->
<link rel="stylesheet" href="path/to/picobel.default.css">
<!-- Initialise Picobel with a theme -->
<script>
picobel( { theme: "default" } );
</script>
You can find the CSS files for each theme in the /src/css directory of the GitHub repo, along with minified production-ready versions here. The filename convention is picobel.THEME_NAME.css.
Themes currently supported by Picobel v3:
- Default:
picobel.default.css - Skeleton:
picobel.skeleton.css - iTunes:
picobel.itunes.css - BBC:
picobel.bbc.css
You can see them all in action in the Picobel.js CodePen Collection, and see screenshots of each featured theme on this page:
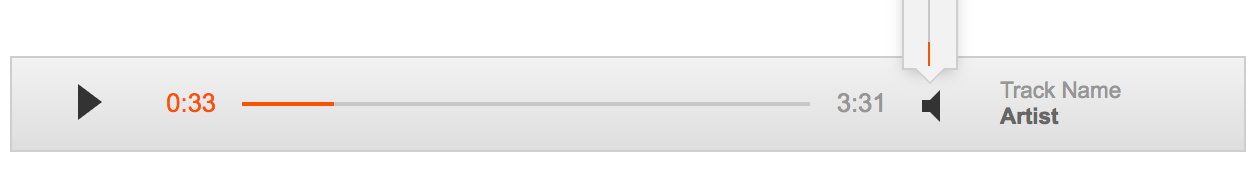
Default

View the this theme on CodePen
The default theme. The highlight colour can be altered by overriding the --hightlight CSS custom property:
.picobel {
--highlight: "red";
}
Skeleton

View the this theme on CodePen
Use this as a jumping-off point for your own styles.
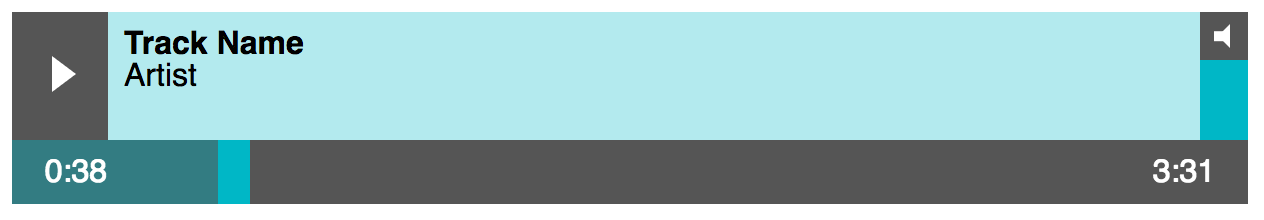
BBC

View the this theme on CodePen
A theme in the style of BBC iPlayer ~2013.
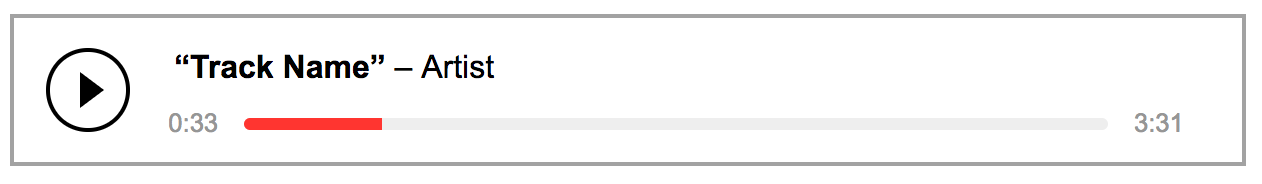
iTunes

View the this theme on CodePen
A theme in the style of the iTunes interface ~2013.
V2 themes
Several other themes were available with <=v2 of Picobel, but have been removed in v3. If you need access to these themes, you can still use Picobel v2.1.0. They will return to v3 soon along with a detailed migration guide for upgrading to v3.
These are not yet migrated to Picobel V3:
Soundcloud
 Soundcloud-esque theme. View the this theme on CodePen
Soundcloud-esque theme. View the this theme on CodePen
Pitchfork
 Pitchfork-esque theme. View the this theme on CodePen
Pitchfork-esque theme. View the this theme on CodePen
Eaten by Monsters
 Eaten by Monsters theme. View the this theme on CodePen
Eaten by Monsters theme. View the this theme on CodePen